Example Sites, Blogs, and Photos
We've searched the web for data and examples of other lat/long geo-tagged sites. We wanted to show that nothing special is needed in order to map sites or photos.. in fact all of these sites had no idea we were even doing it (ie. it's not that hard). If you want to see how we use BlurbBits, check out our sites (the menu at the top of this page). If you would like your Blog or Photos removed from our examples please contact us.
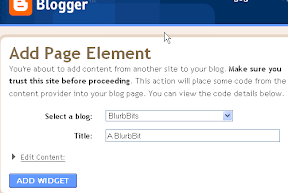
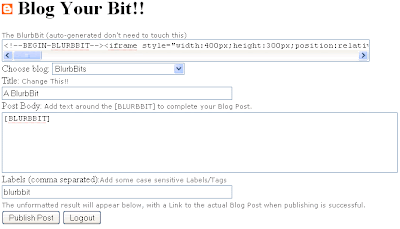
The easiest way to get started is by adding the Dynamic GeoBlogs to your Blogger blog and then add the lat/lng text in the correct format to each post you want mapped. Remember it's easy to do it one by one but harder to go back and do them all!! We've also noticed that some Bloggers don't take advantage of Mail-To-Blogger posting option (see MoBlogging), 95% of our blogs were emailed from sea. Some of the posts are just simple status updates: with a location (and map), a quick blurb, and a small photo that helps describe our trip (see our Red Sea Blog Album or recent wanderings in the sidebar). All are easily extracted from our blogs with a defined category.
You can also map your Free Picasa Web Albums, and use Picasa to edit your photos while you are disconnected from the internet (see Remote Editing). We support other online photo options (including Flickr) and extract data from various sources (blogger, most georss/rss feeds, google spreadsheet, winlink). The interactive map views also includes Wikipedia and Panoramio photos, available under the Map Type/Options Pulldown menu.
Zac Sunderland
This was the first blog we started tracking during our development.. we've been tracking Zac since July 2008. You can follow Zacs trip through a Trip BlurbBit or through an Interactive Tracking map.
Update July 3rd: Zac is almost done with only 700 nM to go (after completing over 24,000 nM) that's more than 27,500 miles to you landlubbers!! All at a little over 5 mph. The best way to Track his trip is though the slightly custom TrackZac interactive map (it adds a days at sea and to go counter which is off by 500nM). I really wish I could get them to add the dynamic geoblog maps like on our Sailing blog. It's really helpful to see where we were in a certain year, month, or by label (ie. Indian Ocean). Add the automatic popup maps within the post help the reader answer "where is that?".
Roz Savage
Roz is rowing across the Pacific (after already crossing the Atlantic). She just started blogging on Blogspot (since Hawaii) but she does all the right stuff to make our geoblogs and post location extraction work.
Examples: The Trip Tracking BlurbBit or through an Interactive Tracking map. The Where's Roz (full) and Where's Roz (sidebar), isn't that exciting (because she's in the middle of no where) but it can easily be installed on a blog and it points to her latest post at the bottom (open the link in a new window and click i for details). I could do one like I'm Tracking Zac but I'll wait until someone asks for it.
Update 8/27: Roz is still struggling, now header for Tuvalu. I pull the location information directly from the Blog text so it is subject to Human error (or syntax changes). The last couple of posts had syntax issues that prevent correct extraction), I could fix the data externally but I can't update Roz's blog.
Update 8/01: You can see her latest struggles to cross the equator here (map of last 20 posts). She is torn between two Route Options, Tuvalu to the South or Kiribati to the north (the final leg will start next year from her destination). Up to now she has been rowing with the NE tradewinds mostly behind her , as she heads into the South Pacific the winds will turn East and then the SE tradewinds will fill in and move towards her bow pushing her off course instead of helping (Winds are shown as yellow lines on the map). One of our toughest sailing legs was the 1800 nM from Majuro to Fiji along a similar route.. We have a six foot keel and will keep moving when one of us sleeps (Roz doesn't).
Cruising World- Alvah Simon's Blogs
View a BlurbBit Summary Map or interactive Blog Map.
The flexibility of BlurbBits and our interactive BlurbsViewr maps allows us to map existing pages without changing anything on the original site. It's also a great way to tie together multiple sites (and data) if you decide to add a new blog to your site (and why wouldn't you?).
Virgin Global Row
Here's one for ya.. This guy is trying to row around Antarctica and I thought sailing was hard (at least we get to lay there AND move forward).
BlurbBit Blog Map or an Interactve Blog map. (extracted from GeoRSS).
17 days with ONLY 305 miles covered (18,000 nM is the predicted distance and it is expected to take 18-22 months). This will be one to follow.
Google just announced it yesterday (The rowboat and the cloud) and you can follow it on Google Earth.
You can also get the latest position and blog link through a Where? BlurbBit. You can install it on your own blog/website (click i for Info). Add &mi=in to initialize with the in View. You can also view a Blog Album and see the photos, location map and summary of the blog (some photos appear empty ??).
Sandpiper38
Sandpiper uses a modified version of Lat/Lng text so the map will be automatically updated when they add new posts ( View BlurbBit). Sandpiper uses the same technique we use on our blogs.. both quick status updates and full blog posts are combined in the same blog.
BlurbBit Blog Map or the Interactive Blog map
We did find some incorrectly defined lat/lngs that we've manually adjusted, hey when you can't check them how do you know!!
Sailing with Matsu
Matsu uses a Lat/Lng string to define their post location so the map will be automatically updated when they add new posts ( View BlurbBit).
BlurbBit Blog Map or the Interactive Blog map
They also use Picasa albums. Adding a location to each album would allow them to include the albums on their map, along with their blogs.
Yacht Doris
BlurbBit Blog/Albums Map or the Interactive Blog/Albums map including travel track.
Simon investigated sailing as a interest in 2007, bought a new boat in Feb 08 and took off in the Fall .. and sailed Single handed across the Atlantic. wow..
Simon already has a map on his blog but it doesn't change as you navigate the pages so we pay a performance penalty with no gain (a link would be better, BlurbBits dynamic geoblogs would be the best). He also uses Picasa albums to add photos to each post, sometimes the slide shows plays automatically and slows down the blog. We would recommend he changes his Lat/Lng format slightly (move N and W to the end of each section) so we can automatically map the posts. If he adds the location to the picasa albums we can automatically map those and I would switch the slideshows to BlurbBits and/or more them to the read more section with the new Dynamic GeoBlog functionality.
Ohana Kai
BlurbBit Blog Map or the Interactive Blog map
They actually have three sites including two blogs.. the two blogs are combined above. They only seem to use the blog to track their adventures while at sea (like we did originally) but their latest post shows where they finished their Atlantic Crossing. We've found it much easier to match our Picasa and Flickr photos to our blog content and have started to add more photos to our blog since using BlurbBits. A picture is worth a thousand words but sometimes it helps to have some blog text to back up the photos (like our snaps360 blog).
Dick and Libby Tarwathie
Dick and Libby use the same lat/lng format (for recent posts).. so we can automatically update the map based on their latest blog posts.
BlurbBit Blog/Album Map or the Interactive Blog/Album map
More BlurbBits: Recent Blog Posts, Picasa Albums (mapped)
A Picasa Album (from a mapped Picasa Web album)
Winlink Latest Position last 15 reports
We've been working with Dick on some timeout issues that sometimes occur (with slow connections and larger pages?). I would suggest using the new Dynamic geoblog features to highlight the locations since it requires much less bandwidth and no dependence on external feeds (like photos or tracking maps). I would also recommend adding BlurbBits as links (to get dynamic popups) and/or adding them to the fullpost section along with standard Picasa album links for those readers who want to go straight to the Larger size photos (and have a great internet connection). It's a great way to keep the performance optimized and provide in blog maps and photos.
Sunshine
Geotagged photos with optional track overview and last location.
Geotagged albums Click Open link to view photos in album.
Interactive maps
- Blogs/Albums and Track
The blogs have D M S so the positions might be slightly off.. - Geotagged Photos and Track
Most people don't take the time to geotag each photo (we do), but the resulting map is a good tracking method. The geotag becomes part of the file and can be re-used in all programs that read the data.
SV Rachel
BlurbBit Blog Map or the Interactive Blog map
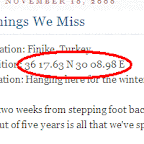
In order to map their blog locations they just need to adjust the location of the N and W to conform to our format (DD MM.MMM [N|S] DDD MM.MMM [E|W]) hey we have to choose one. Even using this syntax we've found positions that don't map correctly in other blogs (extra characters, no spaces, multiple W etc). It may be easier to use the llz=dd.ddd,dd.ddd,zoom format.
They could also add our winlink blurbbit to the sidebar.
Winlink BlurbBit latest and recent positions
SV Mary Elizabeth
Picasa Photos albums with optional route summary.
BlurbBit Album Map or the Interactive Album map with route and additional track points.
Some suggestions.. I would remove the photos, the map and the slideshow from the sidebar, and move them to posts (with links) or popup BlurbBits. See gadget overload for more details/reasons. When testing performance make sure you clear your browsers cache before reloading (see Dynamic GeoBlogs), this will reload photos in your cache and give you a true sense of the loading speed people will experience the first time they visit (or see new data).
SoggyPaws
BlurbBit Blog/Albums Map or the Interactive Blog/Albums map
Soggy Paws maintains a couple of custom BlogSpot template blogs. The position format must be changed slightly (change - to space) to make the above maps automatic.
Wordpress
Wordpress doesn't allow javascript or iframes within WordPress but you can still map blogs if you put the correct lat/lng format.
Last Location or the BlurbBit Blog Map or the Interactive Blog map.
Wordpress does not support dynamic configurable feed lengths, so you'll only get the number of posts set by the user.
Mapped Picasa Albums..
Picasa allows you to map your photo albums, it's a good way to let people know where the photos were taken (without having to do them all). We like to geotagged all our albums and photos so they appear on maps no matter how we filter them.
Click the BlurbBit link below to get our Albums. Clicking on the Geo-Photos button (top left) will show the album locations. The selected albums location can be seen via the Location Map button (side menu). The album summary is available via Notes and the photos IN the album can be seen via the open link button. Since we load the content from Picasa, any changes and updates automatically appear in the Widget, it's the best way to add all you albums to the side bar.
SailBillabong (ie. Us) BlurbBit Picasa Albums or the Interactive Picasa Albums map with travel track enabled.
Each album (Red Sea Album w/Location) can also be added to a blog entry AND photos can be filtered by tags to match content or highlight your favorites. Tag a new favorite and it will automatically appear in your BlurbBit (and your Blog). Check out Using Online Photos for all of the available options including Flickr. Visit our Sailing Blog to see how we use BlurbBits for our Flickr Photos, or our Photo Blog to see how we add maps to highlight our standard photos. You can also generate a Blog Album which summarizes your blog photos and locations (click Note to read a Blog Summary).
Here's a collection of some albums we've found.
juliemays BlurbBit Picasa Albums or the Interactive Picasa Albums map.
cruzingmurphs BlurbBit Picasa Albums or the Interactive Picasa Albums map.
jaramanpotter BlurbBit Picasa Albums or the Interactive Picasa Albums map.
svenvy BlurbBit Picasa Albums or the Interactive Picasa Albums map.
svtaipan BlurbBit Picasa Albums or the Interactive Picasa Albums map
Ascension BlurbBit Picasa Albums or the Interactive Picasa Albums map.
svtweed geotagged photos of Andaman Ilands. BlurbBit Picasa Photos or the Interactive Picasa Photos map.
svsilverfin BlurbBit Picasa Albums or the Interactive Picasa Albums map.
svcrystalblues BlurbBit Picasa Albums or the Interactive Picasa Albums map.
kestertonm BlurbBit Picasa Albums or the Interactive Picasa Albums map.
largostar BlurbBit Picasa Album Map or the Interactive Picasa Albums map.
travellerkelly BlurbBit Picasa Album Map or the Interactive Picasa Albums map.
Martin.Schaerer BlurbBit Picasa Album Map or the Interactive Picasa Albums map.
chmonkey BlurbBit Picasa Album Map or the Interactive Picasa Albums map.
nancymeridian BlurbBit Picasa Album Map or the Interactive Picasa Albums map.
hsalvenmoser BlurbBit Picasa Album Map or the Interactive Picasa Albums map.
dylangv BlurbBit Picasa Album Map or the Interactive Picasa Albums map.
scrivin BlurbBit Picasa Album Map or the Interactive Picasa Albums map.
mhbscv BlurbBit Picasa Album Map or the Interactive Picasa Albums map.
johng100 BlurbBit Picasa Album Map or the Interactive Picasa Albums map.
Balvenie Picasa:BlurbBit Picasa Albums or the Interactive Picasa Albums map.
Balvenie Blogs: BlurbBit Blog Map or the Interactive Blog map.


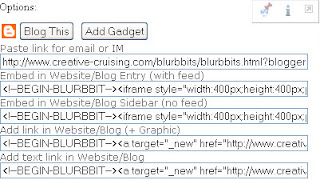
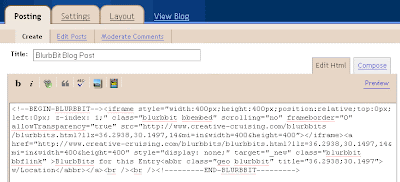
 You can adjust markers, zoom levels, location, travel path, map type and initial view. These parameters are also used to customize extracted maps. Location maps (&llz) also define a blog post's location when added to an individual blog post.
You can adjust markers, zoom levels, location, travel path, map type and initial view. These parameters are also used to customize extracted maps. Location maps (&llz) also define a blog post's location when added to an individual blog post. Manages
Manages  The parameters from the sections above can be combined into a single BlurbBit which shows photos and defines a blog post's location. This can be used to manage
The parameters from the sections above can be combined into a single BlurbBit which shows photos and defines a blog post's location. This can be used to manage  Create summary maps/photos from existing data using
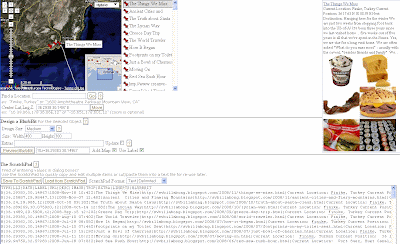
Create summary maps/photos from existing data using  The interactive examples of the various sections can be used to learn about a specific set of BlurbBit features. Click on the
The interactive examples of the various sections can be used to learn about a specific set of BlurbBit features. Click on the 





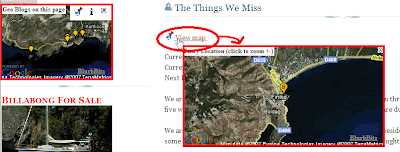
 The obvious thing that is missing is the location for each blog post. The easiest way to add it is
The obvious thing that is missing is the location for each blog post. The easiest way to add it is 






 icon will appear next to the blog post title. Clicking on the list (or map marker) will center the map at the stored lat/lng location AND zoom of the post (
icon will appear next to the blog post title. Clicking on the list (or map marker) will center the map at the stored lat/lng location AND zoom of the post ( icon have no defined location.
icon have no defined location.
 at the bottom.
at the bottom.