So what exactly is a BlurbBit or a Blurb for that matter?Blurb Noun- A short summary or a promotional description, as on a book jacket.
- On the Internet a blurb is used to provide a brief description or promotion of a larger work.
A standard blurb refers to words or written text, but in todays connected world shouldn't we leverage the available resources to enhance our blurb? We've tweaked the definition slightly: an
eBlurb (
electronic blurb) is just a blurb with optional photos, maps, videos, and links added to improve its effectiveness. The best way to explain a BlurbBit is to show you an example.
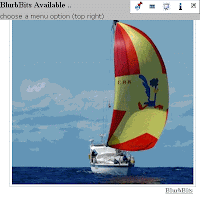
Stand Alone BlurbBitsHow would you describe a 5 year, 30,000 mile Sailing trip if you had
one chance? Photos are the first thought (we have 25,000), a map of our current location, maybe even a map showing our route.
This is a BlurbBit of our Sailing Trip
w/Current Location (
details below).
We feel our trip is best summarized by showing our entire route (colored by year) with some of our favorite photo
albums. Clicking on the route map will load a detailed view showing our current location. Selecting the
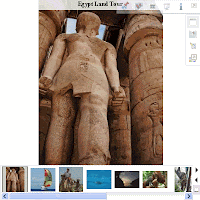
photo strip menu button (top menu) will load the albums, add a
geo photos map overview button to the main menu, and display the photo options menu. This menu allows you to toggle on/off various photo overlays including captions, album notes, and/or the location map (if it has a
geotag). Change albums by selecting the thumbnail or using the next/previous buttons. The photos
IN each album can be viewed by clicking the
open link button. A popup will appear showing the selected albums location and its photos can be loaded and navigated the same way as albums. Once photos are loaded, the geo-photos button will appear in the main menu along with a map link (in the sidebar) for each photo, both a detailed photo location and overview map are available. Well if a photo is worth a thousand words.. what's a BlurbBit worth?
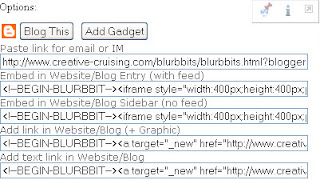
BlurbBits can be installed and viewed almost anywhere that supports javascript. You can email or IM the link, embedded it in your website or blog, or add it as a link in sites that don't support embedded objects. The photos were extracted from our Picasa online albums and can be filtered to easily build a "focused" BlurbBit for a specific Blog Entry or Webpage Journal (Flickr is also supported).
GeoBloggingNow this gives a pretty good overview and might get people interested in reading more about our trip, but it would be a pain (for us) to update it every time we move. Plus it
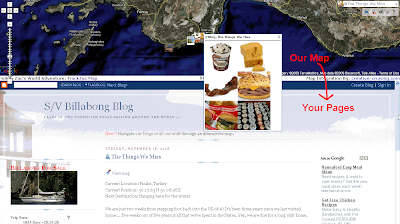
only shows the photos and the maps, what about the journals or blogs about each location? What if we could add a geotag to our blog posts (creating a GeoBlog), so we could use the same BlurbBits viewer? Well you can!! In fact a BlurbBit (with a location) is used to define the
blog post location. The results can be used to
extract the data for various
views of your blog.
Update: if you use Blogger, we also support the
new geotagged posts in addition to our existing formats, check out
our examples including dynamic in Blogger maps. We've also documented a
travel blog process which shows you how to turn your existing blog into the ultimate Travel Blog complete with maps and photos.
BlurbBits extracted from Blogger (click link to open):
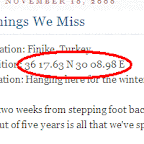
Remote GeoBlogging or MoBlogs:
If you are in a remote location that doesn't have direct internet access, you can use Mail-to-Blogger to define the Lat/Long location through the text format. Based on the
History of BlurbBits, this one was of the most important features.
Update: we've added a post specifically on
Mobile Blog and Photo support. We even have a post dedicated to remote
Photo editing and organization in Picasa, for the times you have your computer but no internet connection.
Geo This, Geo That..Wow entering all that geo-data seems like a lot of work. Defining the Blog Post location is the only extra work involved, the photos and photo/Blog location maps were automatically extracted from the Geotagged photos/blogs. Geotagging 25,000 photos
is a lot of work, especially if you try and do it all at once. But BlurbBits doesn't need any of the information described above to function.
Do you:
- Have photos in Picasa or Flickr?
You can use it as a simple photo viewer, with or without geo-tagged photos!! Then you can enhance it with a map of location and/or your travel route.
- Want to build a simple map? Try your house, your boat, your favorite places.
- Have photos in your Blogger Blogs? Extract a Blog Album.
- Have a general feed (geo tagged or not) that you want to put on an interactive navigation map? Extract it into the BlurbsViewr.
BlurbBits are designed to Grow
You can start with a simple email from the middle of the ocean, include your location, a small note about what's happening and we'll add it to your map (with Mail-To-Blogger you can even attach a small photo). Once you get re-connected to the internet you can upload your photos to Picasa or Flickr and add the photos you want to each BlurbBit (by album, pruned by tags, sets etc) while you update your blog with any additional notes or reflections. Then once you finally edit all your videos and compress them into something viewable, upload them to youTube and include them in your existing BlurbBits (coming soon).
 Update
Update: We've documented a complete
Travel Blog process for Blogger. It can be used for other blogs that have RSS feeds however some of the commands may be slightly different.

You might have noticed we haven't mentioned login, upload to our site, load into our database etc. We have a hard enough time trying to keep track of our own 25,000 photos, let alone trying to manage yours. Blogger, Picasa, YouTube, Flickr and others all have 100's if not 1000's of engineers working to provide you the best and most up to date experience in their respective domains. We want to leverage that success and add to it, not compete with it.
We use existing data (extracted from
RSS feeds) as much as possible, but we realize that some sites don't support feeds. In the future we are planing to add a database to allow searching and online storage but in the mean time there are plenty of things you can do to start preparing your data. Check out the
BlurbBits Mapr help and look at the examples to get started.
Take your time and plan your content: think about how you will use albums, sets and/or tags/labels to divide your content. Tag/label your favorites and add a single tag to all your photos that is unique (like sailbillabong.com). Add captions and album notes. Start geo-tagging photos or keeping a location log for later use. The good news is you can always update the data later, and BlurbBits will automatically see the changes. Yes it may seem like work and it will take some time, but organization usually does. Once the photo data is available, you'll be able to use lots of very cool tools (including BlurbBits) to shuffle through it and slice and dice it into different views at will!!
Additional advantagesBlurbBits has some advantages over most traditional embedded photo viewers/maps and those users adding individual photos into each post. Even if you are
"just" a simple blogger, you have entered the world of website design and the constant balance between performance and visual content. Surveys suggest that if your page doesn't load in 8 seconds, you'll lose up to a 1/3 of your visitors.. but photos, maps and gadgets all enhance the attractiveness of the site, so it's a fine balance. Some bloggers add as many gadgets, photos, and wizbang features they can think of, hoping to increase the chance that
something will catch someones eye, but instead end up losing viewers who aren't willing to wait.
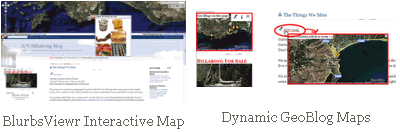
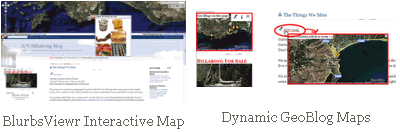
- Embedded Maps
BlurbBit maps use Google Static maps for speed while still allowing the user to zoom out/in to see another view and they can extract data from existing sources. The ability to combine maps with photos and travels routes makes it easy to add a single BlurbBit to a blog post or site. See the BlurbsViewr for interactive mapping options and a list of advantages over traditional interactive maps.
- Embedded Photo Viewers
BlurbBits are designed to load the photos only when the option is selected. This speeds up page loading and allows users to skip things they've already seen, without having to pay the performance penalty of reloading all the photos again and again every time they revisit your site (like a sidebar photo slideshow). A BlurbBit provides a single photo as a visual reference to both the blog viewer AND those viewing it through your feed. Most Embedded viewers or gadgets don't support feeds, in fact they are removed completely. If you take a look there is usually nothing in the spot where the slideshow or embedded map appeared on the original page. Check out our svbillabong.blogspot Feed to see how the BlurbBits appear!
- Geotagged Photo Viewer
BlurbBits is a one of the first geotagged photo viewers designed around the photo not the map. There are literally 100's of different ways you can view photos ON a map, but there are actually some people who don't like to use interactive maps (yeah crazy I know). They don't want to wait to load an interactive map only to get lost trying to find what they are looking for; the simple answer to "where was that?". BlurbBits allow you to add additional map information (route, track etc) to help enhance the photos that are about to be viewed.
- Individual Photos
Photos are great because they provide a quick visual reference to a subject mater in the text, but they are a pain to add to your blog. You have to format the text so it looks good around them, and re-add captions and notes you've probably already added in a photo editor somewhere. If you add too many photos, you'll slow down the page load.. AND .. you have to decide what size photo to display: too small and Grandma can't see them, too big and the blog text is harder to read. If you make changes to captions and notes (in the source data) you'll have to change them everywhere the photos are used. With BlurbBits, if you add/modify photos or change captions/notes, all the changes will appear in the BlurbBit automatically.
I like to have the BlurbBit near the top and add
most of the text portion of the Blog Post below, after you've got the reader hooked. If you really need a visual reference for the text, try using a smaller version of the photo and highlighting the larger version in the BlurbBit.
There are other performance options that we'll describe in more detail later in a
different blog , when we get a chance.
Group Emails for JournalsAs you can imagine, we've met a lot of new people through our travels. An amazing number use group emails to communicate. What about the new friends you'll meet? How do they catch up on your travel history? Do you save and re-email old journals?
Get a blogger account and setup the Mail-to-Blogger option. Add the specified email address to your group email list and you are done. Your Blog will be an automatic archive of your emails AND you can even add a map and/or photos if you want. Now your new friends can "catch up" and your old friends have a place to go when they don't want to rifle through emails trying to find out where the heck you are.
Check out
svbillabong.blogspot.com, most of those blogs were emailed from sea.
Update: We've add a
Getting Started post to give you some pointers on where you
could start.











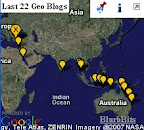
 Extracts the Blogs most recent defined location and includes a link to the latest blog post.
Extracts the Blogs most recent defined location and includes a link to the latest blog post. Tracks the Blogs N most recent locations, can be filtered by date and category/tag.
Tracks the Blogs N most recent locations, can be filtered by date and category/tag. This example extracts the first photo (and optional location) from each Blog post to build a Blog Photo Album.. Huh? .. oh just try it!! Each blog post appears with its photo, the notes will give a brief blog summary and the map will show the blog location (if available).
This example extracts the first photo (and optional location) from each Blog post to build a Blog Photo Album.. Huh? .. oh just try it!! Each blog post appears with its photo, the notes will give a brief blog summary and the map will show the blog location (if available).
 You can start with a simple email from the middle of the ocean, include your location, a small note about what's happening and we'll add it to your map (with Mail-To-Blogger you can even attach a small photo). Once you get re-connected to the internet you can upload your photos to Picasa or Flickr and add the photos you want to each BlurbBit (by album, pruned by tags, sets etc) while you update your blog with any additional notes or reflections. Then once you finally edit all your videos and compress them into something viewable, upload them to youTube and include them in your existing BlurbBits (coming soon).
You can start with a simple email from the middle of the ocean, include your location, a small note about what's happening and we'll add it to your map (with Mail-To-Blogger you can even attach a small photo). Once you get re-connected to the internet you can upload your photos to Picasa or Flickr and add the photos you want to each BlurbBit (by album, pruned by tags, sets etc) while you update your blog with any additional notes or reflections. Then once you finally edit all your videos and compress them into something viewable, upload them to youTube and include them in your existing BlurbBits (coming soon).