BlurbBits (an introduction)
Sharing your travel adventures can be a time consuming experience. Writing updates, journals, editing/organizing and selecting photos/videos, adding captions, mapping locations, tracking your travels and then formatting them all for a website, blog or email can sometimes become overwhelming. We've been Sailing for 5 years and have over 25,000 photos, 30,000 miles of GPS tracks, blogs, websites and videos, so we understand the need/importance of easy to use methods for sharing your travel adventures.
BlurbBits is a FREE set of utilities designed to help ease the entire process, while providing easy to share viewing/mapping options even while you are disconnected from the internet (95% of our Sailing Blog posts were emailed). We are trying to revolutionize self published Travel Blogs, Sailing Blogs, and Photo blogs by using existing best in class functionality (Blogger, Google Maps, Picasa, Flickr, YouTube etc).
Spend your time sharing the moments, not formatting them.

BlurbBit Examples
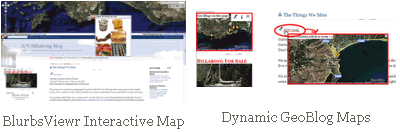
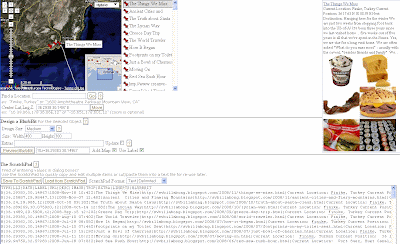
We've designed our geoblogging process around a simple (but performance optimized) BlurbBit that can be used to add a map of your location or a map and photos in a single step instead of adding photos/captions and maps one by one.

Mapping Options
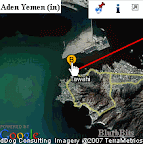
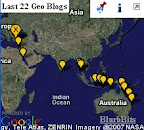
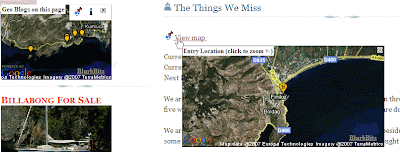
Once we have the location you can extract your current location, track your travels, create a Blog Album, and build an interactive map, all views will be automatically updated as you continue to share your travels.

Extracted BlurbBit Examples
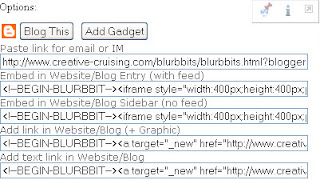
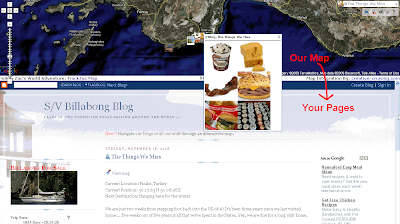
BlurbBits can be added to a website, blog post or sidebar and emailed or linked into existing sites and social networks to optimize your sharing options.
To see BlurbBits in action visit svbillabong.blogspot.com. To learn more check out BlurbBits basics, our getting started overview or if you are already familiar with Blogger, the geoblogging process, if you can send an email.. you can blog and map!! Update: the easiest way to get started with Blogger is to add the Dynamic GeoBlog gadget and add Lat/lng text to the Blog posts you want to map, we'll take care of the rest. Check out our utilties and other examples.
Sharing Your Travels (without Internet)
Most travelers don't have the luxury of constant or high speed internet access to manage a blog/website and photos. You enjoy the experience, take some photos/notes and then the work begins. If you use Blogger you may already know about the Mail-To-Blogger interface. We write 95% of our blogs this way. We use a lat/lng string to define our location and can even send a small (250x250) photo if the email utility supports attachments (this gives people an update, a location map and optional photo). We edit/tag and caption our Photos in Picasa remotely while traveling or at sea/anchor. When we get connected again, we upload our favorites to either Picasa or Flickr and add a BlurbBit (with map) to the remotely emailed blog posts (since developing BlurbBits we've starting adding more photos to our blogs). Since a BlurbBit is a single widget, it can also be easily added after the fact.. write first, then edit/caption/organize your photos and add them when you are ready OR you can highlight photos along with any thoughts/reflections you've had to create a new trip summary. All of the extracted views and maps will be automatically updated with new entries or changes.
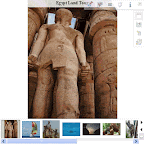
If you use Picasa or Flickr, you know about free online photo sharing websites. They manage the disk space, backups & organization and allow users to search photos by albums, sets and/or tags. BlurbBits uses this data to extract a collection of photos that can be added directly to your blog or website (or emailed etc). If changes are made to the photos or more are added, they will automatically appear in your BlurbBit (on your webpage). Adding a location, adds a map along with the photos AND defines the blog posts location so we can map it all!!
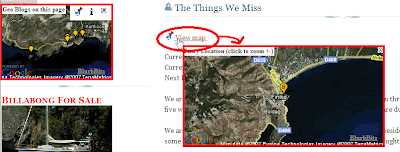
If you have another website, a blog is an easy way to keep people updated on your most recent travels without falling behind. If you have your content scattered around the web it can be hard for your readers to find it all and follow your adventures. You can still keep your existing site, in fact you can combine all your sites together into an interactive navigation map that allows it ALL to be viewed on a persistent map along with your travel track (actual or estimated). We manage the map and flip through the pages on your blog/sites. You can even generate a Blog Album to add to your existing site.
If you are simply not into blogging you can keep a simple travel log that allows mapping from a text file (interactive version) you maintain on your computer (it must be uploaded to Google Spreadsheets to gain web access). If you don't know your exact location or zoom level leave it blank, it is the Mapr scratchpad format so you can load it and easily map/adjust your locations there.
We will constantly be adding new functionality and notes, so keep checking this blog.
Traveling Tips
We also run creative-cruising.com with lots of helpful Travel/Sailing tips about what works for us out here including Computers@Sea (backups, utilities, supplies AND using Google Earth without internet) and for you cruisers some Sailboat specific fishing tips!!
Feel free to contact us if you have any questions.



 You can adjust markers, zoom levels, location, travel path, map type and initial view. These parameters are also used to customize extracted maps. Location maps (&llz) also define a blog post's location when added to an individual blog post.
You can adjust markers, zoom levels, location, travel path, map type and initial view. These parameters are also used to customize extracted maps. Location maps (&llz) also define a blog post's location when added to an individual blog post. Manages
Manages  The parameters from the sections above can be combined into a single BlurbBit which shows photos and defines a blog post's location. This can be used to manage
The parameters from the sections above can be combined into a single BlurbBit which shows photos and defines a blog post's location. This can be used to manage  Create summary maps/photos from existing data using
Create summary maps/photos from existing data using  The interactive examples of the various sections can be used to learn about a specific set of BlurbBit features. Click on the
The interactive examples of the various sections can be used to learn about a specific set of BlurbBit features. Click on the 









 You may have seen this banner after you've published a Blogger blog. When you click on the link you literally get thousands of gadgets that are available to add to your Blog
You may have seen this banner after you've published a Blogger blog. When you click on the link you literally get thousands of gadgets that are available to add to your Blog  Click to Add
Click to Add